KWWidgets/Projects/3DWidgets/Widgets/ChangingArchitecture: Difference between revisions
From KitwarePublic
Jump to navigationJump to search
mNo edit summary |
|||
| Line 4: | Line 4: | ||
:This I commenced by looking at the vtkSliderWidget and how it interacts with the main classes regarding the restructuring project - the vtkAbstractWidget and vtkWidgetRepresentation classes and their derivatives. | :This I commenced by looking at the vtkSliderWidget and how it interacts with the main classes regarding the restructuring project - the vtkAbstractWidget and vtkWidgetRepresentation classes and their derivatives. | ||
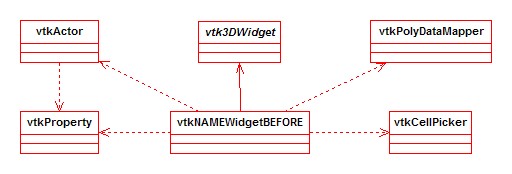
''' | '''Old architecture''' | ||
: | <center>[[Image:3DWidgets_arch_before.jpg]]</center> | ||
: | |||
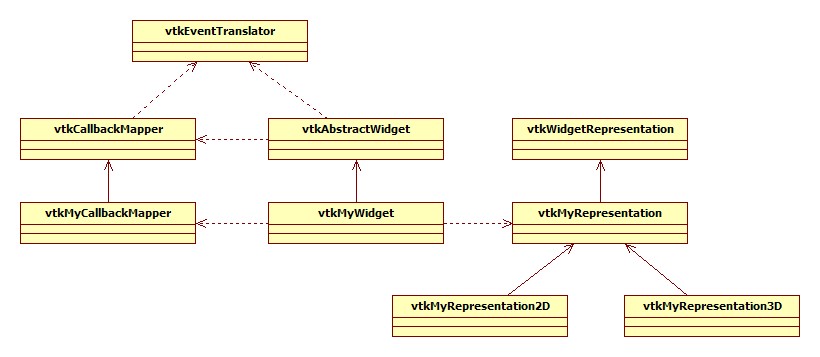
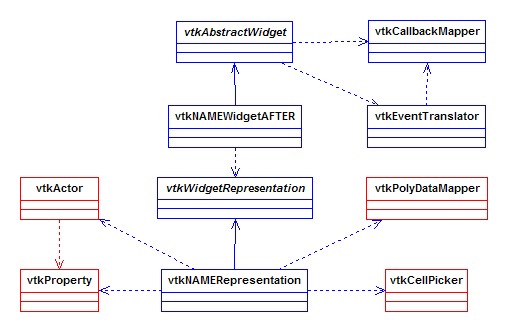
'''New architecture''' | |||
: | <center>[[Image:3DWidgets_arch_after.jpg]]</center> | ||
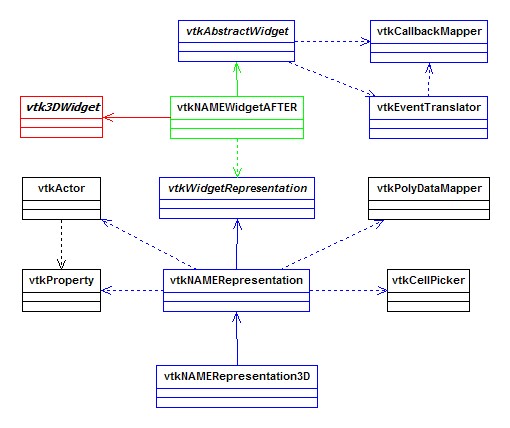
'''Differences between the two architectures''' | |||
<center>[[Image:3DWidgets_arch_differences.jpg]]</center> | |||
==Analysis and overview of new architecture== | ==Analysis and overview of new architecture== | ||
Revision as of 15:11, 5 June 2006
Analysis and overview of existing architecture
Architecture
- In order to apply the redesigned architecture regarding the vtk 3D Widgets, I started by learning how it had been applied to vtkSliderWidget and how I could use this as a basis for comparison with the designated widgets, specifically vtkBoxWidget.
- This I commenced by looking at the vtkSliderWidget and how it interacts with the main classes regarding the restructuring project - the vtkAbstractWidget and vtkWidgetRepresentation classes and their derivatives.
Old architecture

New architecture

Differences between the two architectures

Analysis and overview of new architecture
Comparing the two architectures
Methodology
- study both architectures
- study source code; vtkBoxWidget (Old) and vtkSliderWidget (new)
- separate source code into new classes
- study events
- compare vtkBoxWidget Old and New
- methods
* added
* removed
* edited - example code
*changes to original