KWWidgets/Projects/3DWidgets/Widgets/ChangingArchitecture: Difference between revisions
No edit summary |
mNo edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Analysis and overview of existing architecture== | ==Analysis and overview of existing architecture== | ||
'''Architecture''' | |||
In order to apply the redesigned architecture regarding the vtk 3D Widgets, I had to first understand the old architecture, then how the new architecture was supposed to work and finally re-write the 3D widgets to match the new architecture. | |||
<br><br> | |||
This I commenced by looking at the vtkSliderWidget and how it interacts with the main classes regarding the restructuring project - the vtkAbstractWidget and vtkWidgetRepresentation classes and their derivatives. | |||
'''Old architecture''' | |||
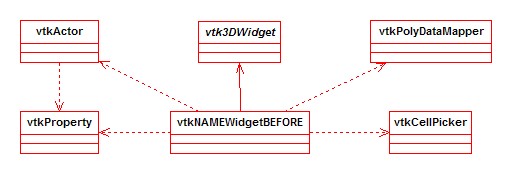
After looking at the was the 3D widgets worked under the old architecture, I made my own class diagram to help me understand it (as opposed to just copying the generated diagram from the vtk documentation). | |||
<center>[[Image:3DWidgets_class_arch_before.jpg]]</center> | |||
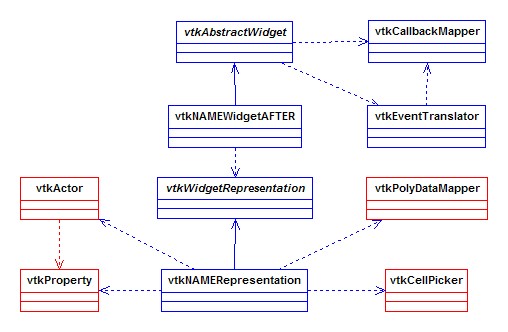
'''New architecture''' | |||
<center>[[Image:3DWidgets_class_arch_after.jpg]]</center> | |||
==Analysis and overview of new architecture== | ==Analysis and overview of new architecture== | ||
'''Differences between the two architectures''' | |||
<center>[[Image:3DWidgets_class_arch_differences.jpg]]</center> | |||
==Comparing the two architectures== | |||
''' | '''Comparing''' | ||
Looking at the two diagrams, it is easier to see how the widgets work by separating the event handling system from the representation. The next step is to see what methods from the old widget relate to which part of the new architecture. Then, the new classes can be written using the old methods as placed in their corresponding new classes. | |||
'''Methodology''' | '''Methodology''' | ||
| Line 20: | Line 32: | ||
* study events | * study events | ||
* compare vtkBoxWidget Old and New | * compare vtkBoxWidget Old and New | ||
* methods<br>* added<br>* removed<br>* edited | * check methods<br>* added<br>* removed<br>* edited | ||
* example code | * update example code to match new use of widget | ||
Latest revision as of 06:14, 15 June 2006
Analysis and overview of existing architecture
Architecture
In order to apply the redesigned architecture regarding the vtk 3D Widgets, I had to first understand the old architecture, then how the new architecture was supposed to work and finally re-write the 3D widgets to match the new architecture.
This I commenced by looking at the vtkSliderWidget and how it interacts with the main classes regarding the restructuring project - the vtkAbstractWidget and vtkWidgetRepresentation classes and their derivatives.
Old architecture After looking at the was the 3D widgets worked under the old architecture, I made my own class diagram to help me understand it (as opposed to just copying the generated diagram from the vtk documentation).

New architecture

Analysis and overview of new architecture
Differences between the two architectures

Comparing the two architectures
Comparing Looking at the two diagrams, it is easier to see how the widgets work by separating the event handling system from the representation. The next step is to see what methods from the old widget relate to which part of the new architecture. Then, the new classes can be written using the old methods as placed in their corresponding new classes.
Methodology
- study both architectures
- study source code; vtkBoxWidget (Old) and vtkSliderWidget (new)
- separate source code into new classes
- study events
- compare vtkBoxWidget Old and New
- check methods
* added
* removed
* edited - update example code to match new use of widget