User:Sylvain: Difference between revisions
| (25 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
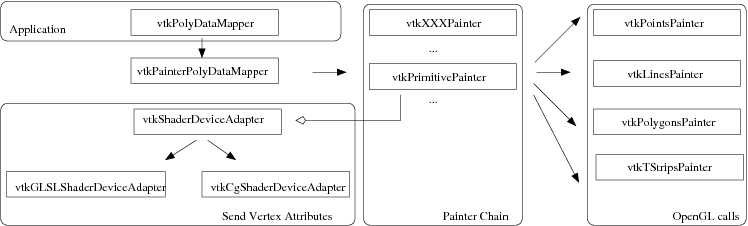
[[Image:ShaderDeviceAdapter.png]] | [[Image:ShaderDeviceAdapter.png]] | ||
==GPU | ==Streamline Visualization on the GPU== | ||
Lines are converted to Triangle Strips on the CPU. | Lines are converted to Triangle Strips on the CPU. | ||
Then the Vertex Shader orients the triangle strips to face the camera. | Then the Vertex Shader orients the triangle strips to face the camera. | ||
| Line 12: | Line 12: | ||
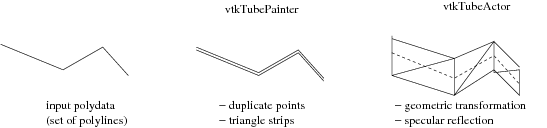
[[Image:TubePainter.png]] | [[Image:TubePainter.png]] | ||
== | |||
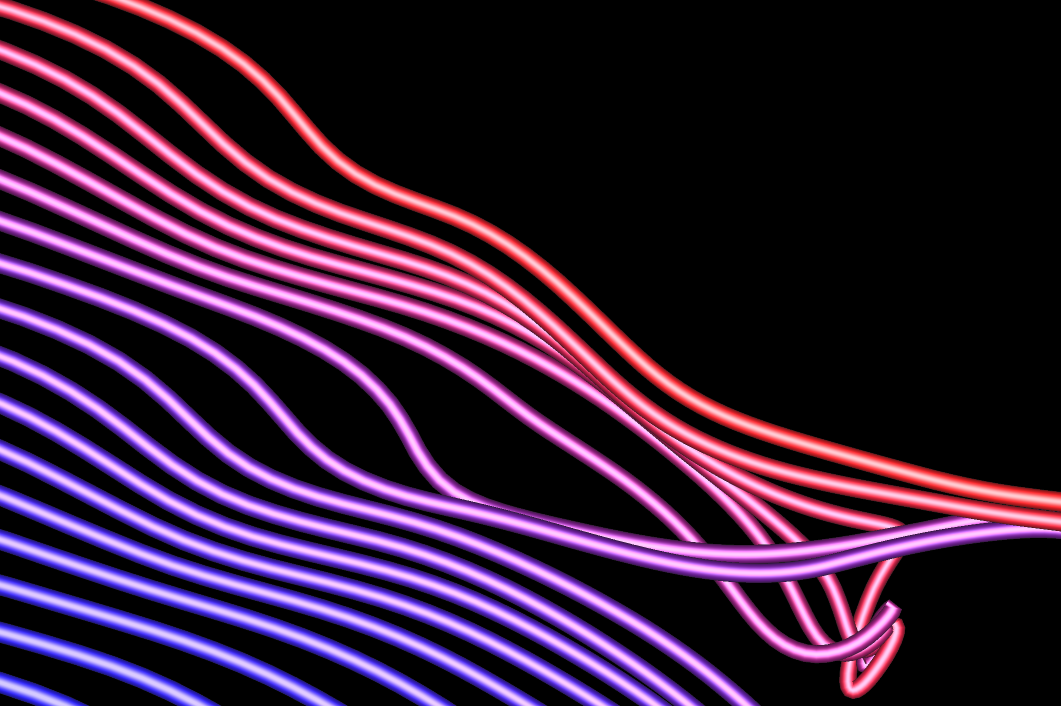
==Streamlines with a cylinder reflection model== | |||
The Vertex Shader orients the triangle strips toward the camera. | |||
The FragmentShader applies a cylinder reflection model to give this tube appearance. | |||
[[Image:TestTubeActorStreamLines.png]] | [[Image:TestTubeActorStreamLines.png]] | ||
== | |||
==Streamlines with arrows== | |||
The Fragment Shader creates a triangle and orients it based on the value of a vertex attribute. | |||
[[Image:TestArrowTubeActor.png]] | [[Image:TestArrowTubeActor.png]] | ||
== | |||
==Streamlines with RGBA texture== | |||
The Fragment Shader applies a texture on the streamlines to visualize additional information. | |||
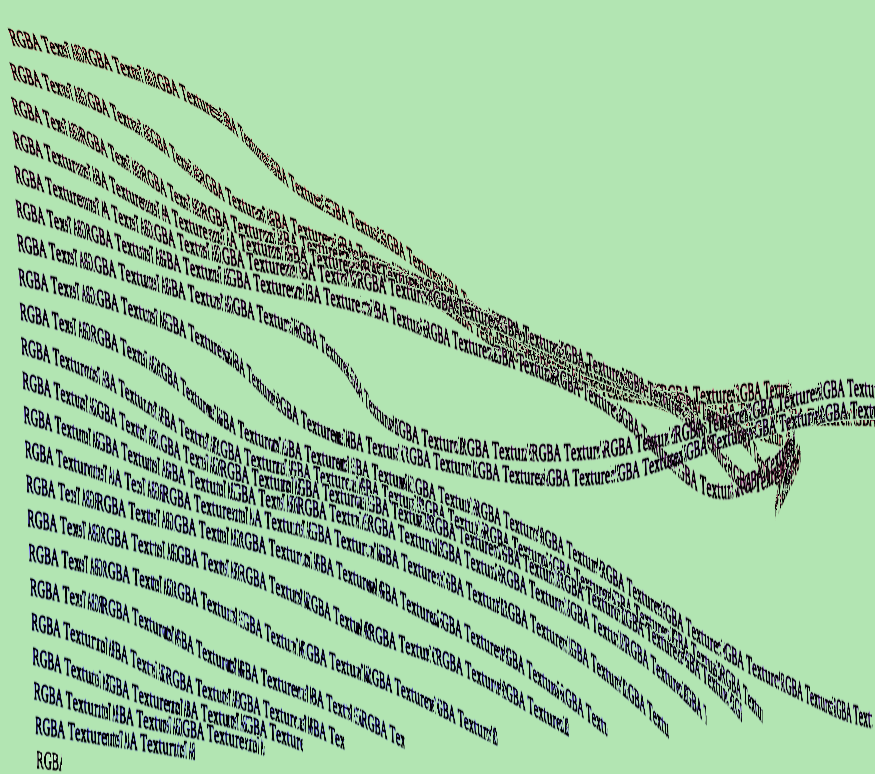
[[Image:TestTextureTubeActor.png]] | [[Image:TestTextureTubeActor.png]] | ||
== | |||
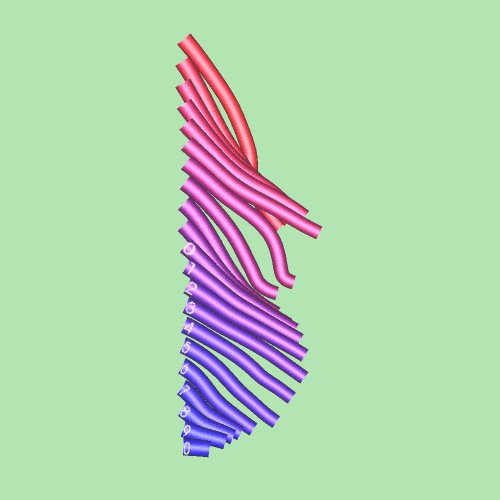
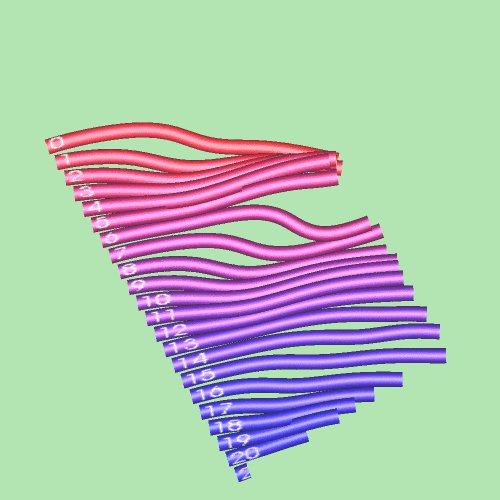
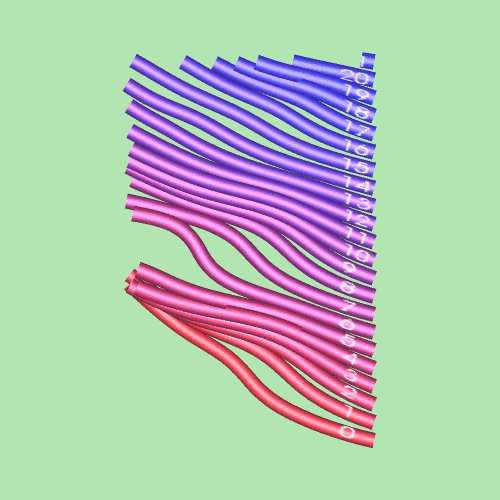
==Streamlines with numbers== | |||
Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations. | Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations. | ||
[[Image: | [[Image:TestCellIdAnimation.gif]] | ||
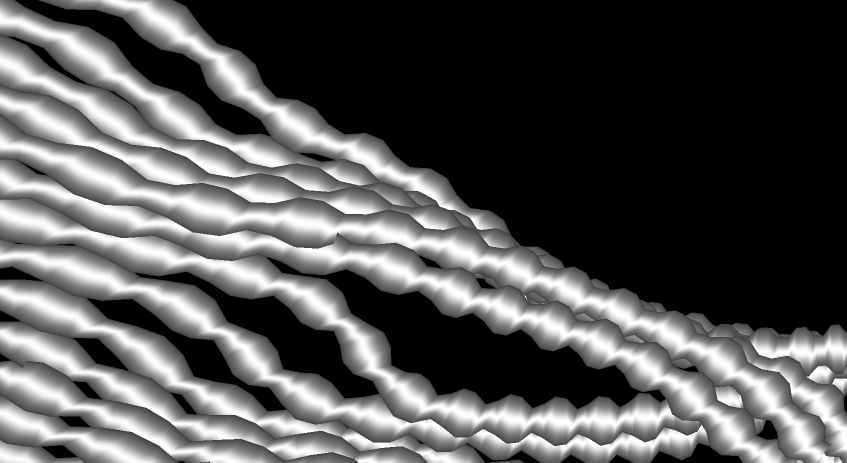
Close up on the texture of the streamlines. | |||
[[Image:TestCellIdTubeActor1.png]] | [[Image:TestCellIdTubeActor1.png]] | ||
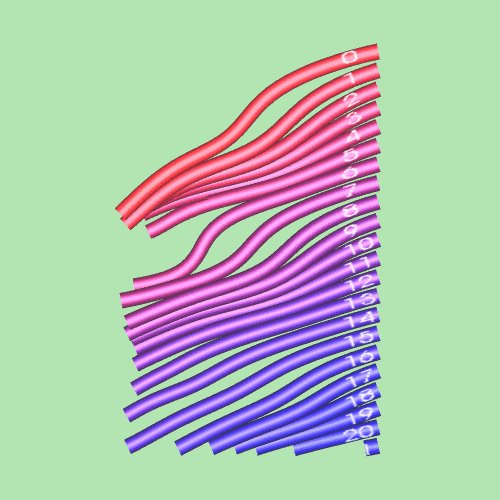
==Streamlines with a varying radius== | |||
[[Image:TestStreamLinesVaryingRadius.png]] | [[Image:TestStreamLinesVaryingRadius.png]] | ||
Latest revision as of 23:21, 31 August 2007
Redesign of VTK
The next version of VTK will support OpenGL 2.0 and GPU Filters. The illustration below shows the new Rendering Pipeline of VTK.
Streamline Visualization on the GPU
Lines are converted to Triangle Strips on the CPU. Then the Vertex Shader orients the triangle strips to face the camera. Finally the Fragment Shader colors the pixels based on the reflection equation on a cylinder. The resulting image can be textured with arrows, text, or numbers to convey additional information.
Streamlines with a cylinder reflection model
The Vertex Shader orients the triangle strips toward the camera.
The FragmentShader applies a cylinder reflection model to give this tube appearance.

Streamlines with arrows
The Fragment Shader creates a triangle and orients it based on the value of a vertex attribute.
Streamlines with RGBA texture
The Fragment Shader applies a texture on the streamlines to visualize additional information.
Streamlines with numbers
Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations.
Close up on the texture of the streamlines.