User:Sylvain: Difference between revisions
From KitwarePublic
Jump to navigationJump to search
| Line 18: | Line 18: | ||
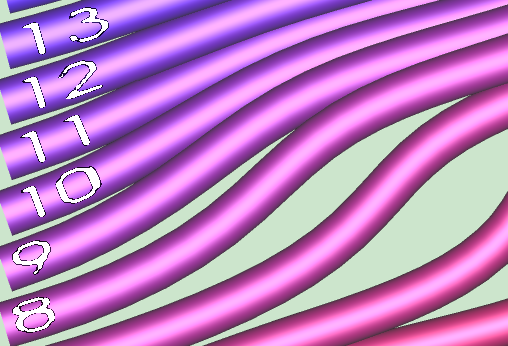
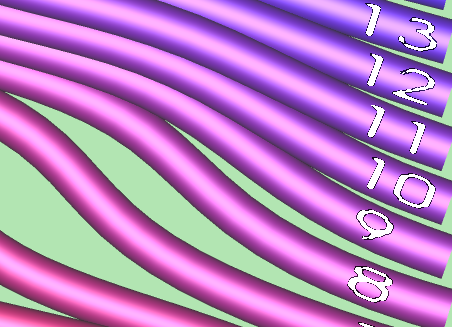
===Streamline with numbers=== | ===Streamline with numbers=== | ||
Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations. | Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations. | ||
[[Image:TestCellIdTubeActor0.png]] | [[Image:TestCellIdTubeActor0.png]] | ||
[[Image:TestCellIdTubeActor1.png]] | [[Image:TestCellIdTubeActor1.png]] | ||
[[Image:TestCellIdTubeActor2.png]] | [[Image:TestCellIdTubeActor2.png]] | ||
[[Image:TestCellIdTubeActor3.png]] | [[Image:TestCellIdTubeActor3.png]] | ||
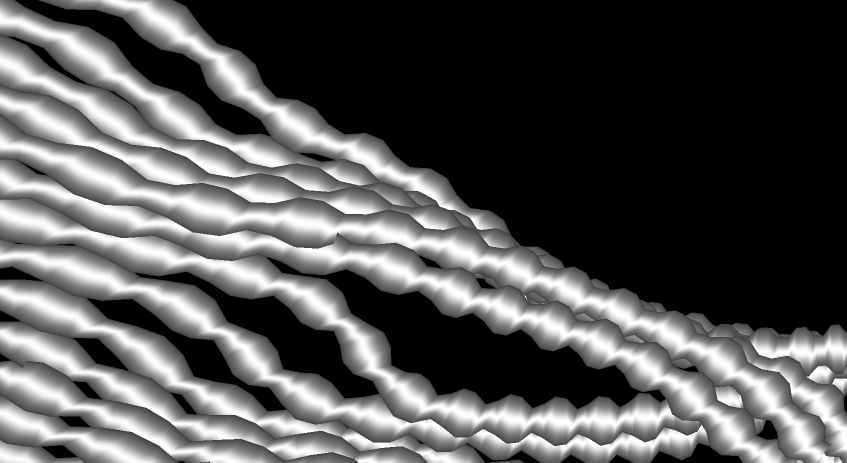
===Streamline with varying radius=== | ===Streamline with varying radius=== | ||
[[Image:TestStreamLinesVaryingRadius.png]] | [[Image:TestStreamLinesVaryingRadius.png]] | ||
Revision as of 23:53, 29 August 2007
Redesign of VTK
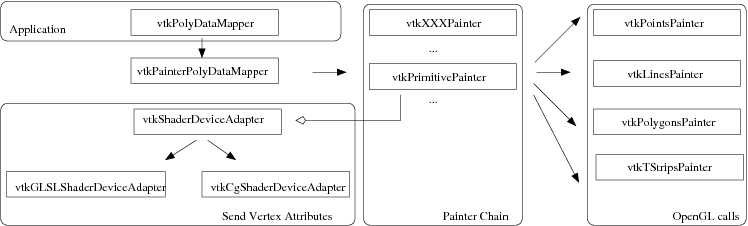
The next version of VTK will support OpenGL 2.0 and GPU Filters. The illustration below shows the new Rendering Pipeline of VTK.
GPU Filters for VTK
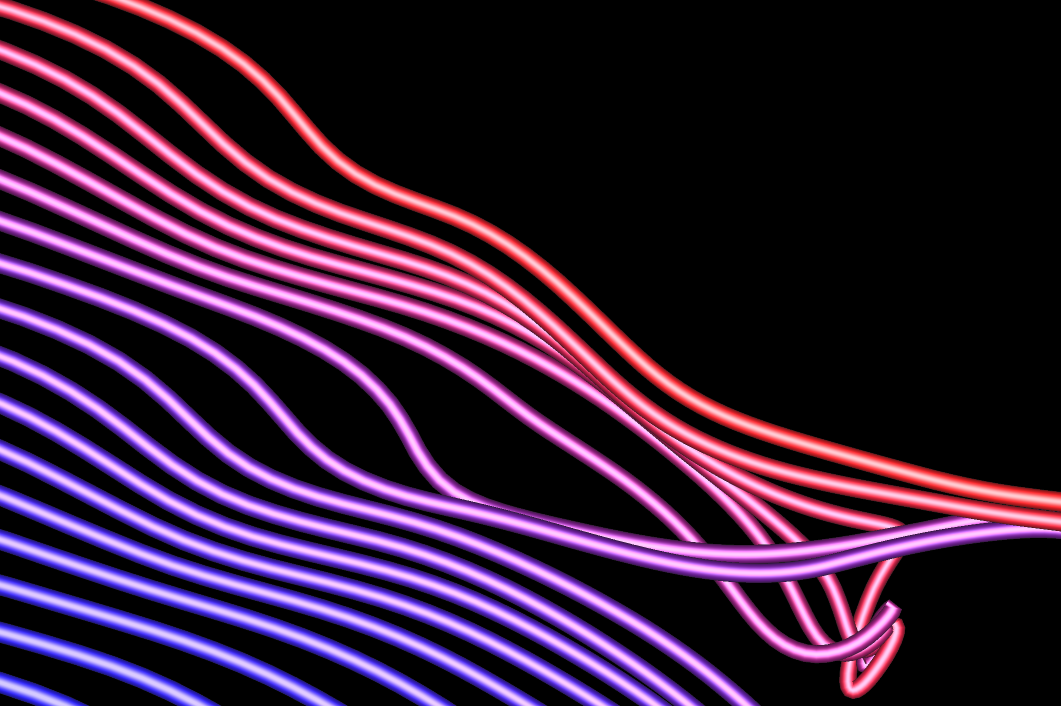
Lines are converted to Triangle Strips on the CPU. Then the Vertex Shader orients the triangle strips to face the camera. Finally the Fragment Shader colors the pixels based on the reflection equation on a cylinder. The resulting image can be textured with arrows, text, or numbers to convey additional information.
Streamline Visualization
Streamline Visualization with arrows
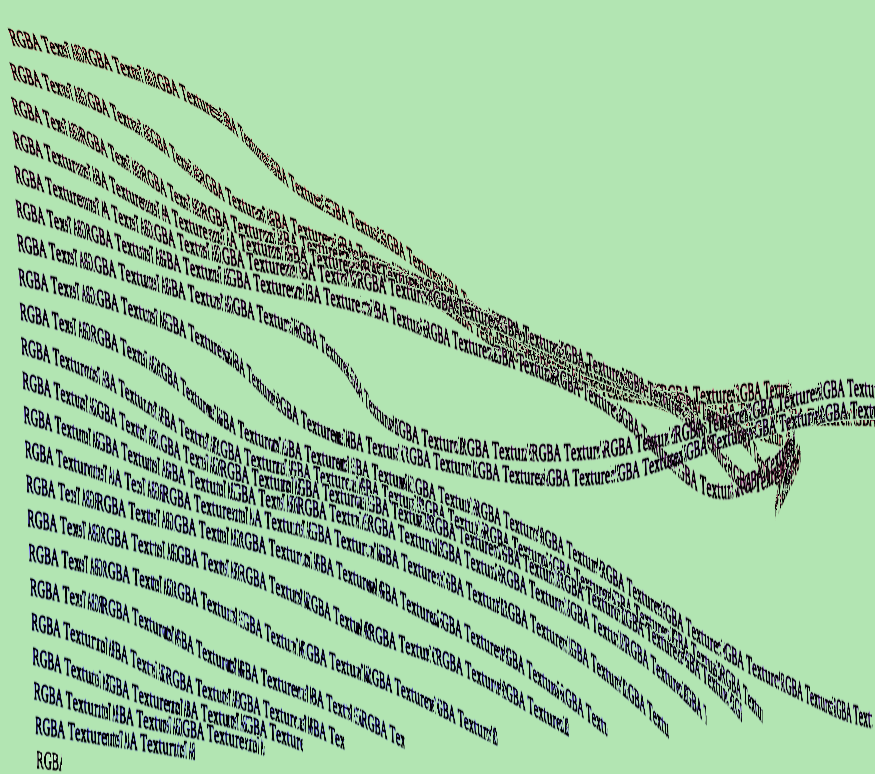
Streamline with texture
Streamline with numbers
Note that the numbers are oriented correctly on the Vertex Shader. The text always faces the camera even during rotations.