Animation GUI
We want to provide a simple animation interface that makes simple stuff simple, and allows people to do reasonable complex animations as well. Ideally, the interface will support all of the current animation possibilities. It should also give a clear representation of how the simulation is established and progresses.
The original design was a spreadsheet showing a tableau of keyframes. Although simple and easy to understand, the design has many problems. Although the simplest of interactions, changing the values at various keyframes, is easy, any thing else becomes quickly complicated. How does one set the interpolation between values? How does one easily add, subtract, and move around keyframes? What about interpolations that span over keyframes of other properties? The spreadsheet also does not give a clear indication of the length of animation time each interpolation gets (they are all the same width). And where is the current animation step with respect to the keyframe values?
In this iteration of the design, we have taken the best elements of the spreadsheet design and mixed them with the timeline view present in professional animation products like Camtasia, Microsoft Movie Maker, and iMovie. The layout is basically the same as the original spreadsheet, except horizontal alignment is not enforced.
This timeline viewer will have most of the controls in the current Animation Inspector. In fact, it would be great if this design could completely replace the animation inspector.
Animation Timeline Viewer
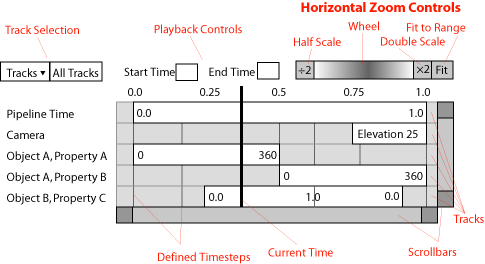
The animation timeline viewer should look familiar to anyone who has ever used any movie creation software such as Camtasia, Microsoft Movie Maker, or iMovie. In fact, this layout is very similar to one of the animation controls in ParaView 2, but much more powerful. The basic layout of the panel is below.
The majority of the panel comprises a set of tracks that run horizontally across the panel. Each track is associated with a property of a pipeline object (or a few other specially defined objects within ParaView), named at the left. The animation time variable is represented horizontally along the rest of the widget. In places where a property changes, a box within that track spanning the length of the change is drawn in the track with the values at the interpolation extremes shown in the boxes. The interpolation type should also be represented as an icon in between these values (not shown). The tracks are annotated with vertical lines placed in the background representing places where an input dataset has a timestep defined. The current time is also drawn as a vertical line placed in the foreground.
Controls for the animation (apart from the scrollbars around the tracks and the tracks themselves) are placed along the top of the panel. These controls include controls to select which tracks to view, the playback options (those controls found in the Playback group in the current Animation Inspector), and zoom controls. The zoom controls adjust the range of time seen at once. A pair of buttons quickly half or double the scale whereas a wheel allows for some quick fine tuning. A third button snaps the view to the entire time range of the animation.
Track Interaction
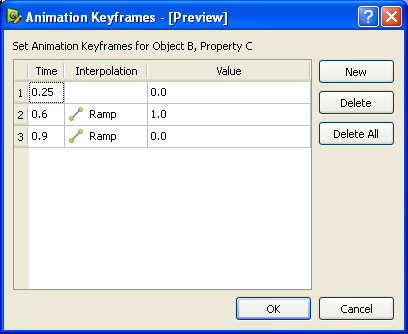
The most straightforward to edit a track is to double click anywhere within it. When you do that, it brings up a dialog box like the one below.
The box lists in a table all of the keyframes of that track. It also has editable table entries to adjust the keyframe values. The first column is the time at which that keyframe is defined. Rows are automatically reordered based on the time column. The second column allows the user to select the interpolation between keyframes. The entry in the first row is always blank because there is no previous value to interpolate from. The third column has the value of the property associated with the track. Hopefully the Qt table widget will be liberal enough to support all of the editing widgets used in the current Animation Inspector. If not, there will have to be a special case where the cell has a button that pops up a dialog box allowing the user to edit it.
There are also limited controls within the animation timeline viewer itself. If the user clicks and drags in the middle of any box, it will slide it horizontally within the track. If the user clicks and drags at either end of a box, it will move that end of the box and simply change the time of the first or last keyframe. If a track has more than one keyframe, there is also a similar grab point in the middle of the box corresponding to each keyframe. Any drag will snap (in order of precedence) to the keyframes of other tracks, to the current time, and to the defined timesteps of the input data.
Special Tracks
Most of the tracks are directly associated with a property of a pipeline object. They correspond to a property in the Object Inspector and have an associated server manager property. There are, however, some tracks that do not fall into this category and thus need special attention.
Pipeline Time
The pipeline time track associates the current animation time with the time that is sent to all of the pipeline objects (and is eventually propagated up to the readers to generate data for a certain time step). By default, the pipeline time and the animation time should be the same, so this track should be "locked" to have keyframes at the start and end of the animation with values equal to the start and end time. (The lock button should probably be right next to the "Pipeline Time" label in the track, but is not shown in the image above).
It should be possible to unlock the pipeline time and set the values like any other track. Possible use case: the ability to run the simulation time from different camera angles or with different property values. The interaction is straightforward, albeit perhaps a little confusing, and should be relatively painless to implement.
The only big question here is what to do if the user disconnects the pipeline time from the animation altogether. This is a perfectly valid thing to do if the user wants an animation of a property for data at a single time step. The only real question is "How does the user set the pipeline time once the keyframes are removed from the track?" There are two possible solutions. The first solution is to force the user to always have at least one keyframe for the pipeline time. This one keyframe can be used to set the time. The second solution is to allow the track to detach like any other and have some control somewhere else in the GUI (where?) to allow the user to set the time.
Camera
The camera's parameters are interpolated more-or-less like those of any other object. However, the camera track will require special UI because the individual properties of the camera -- focal point x,y,z and position x,y,z -- make little sense to set or interpolate independently.
So the first thing to consider about the camera track is that most of the interpolation types for scalars, step, ramp, exponential, and sinusoid, do not make much sense for interpolating a camera. Step makes some sense, but I'm not sure anyone has much use for a sudden change in camera position. Quaternion interpolation makes the most sense when simply interpolating from one position to the next. Another interpolation that would make sense is the ability to rotate about the focal point (azimuth or elevation interpolation or possibly both at the same time). This is a very common way to wish to animate the camera, and one that the current quaternion interpolation does very badly at. When switching between these two modes of interpolation, the method for changing the target value of the interpolation also changes. For quaternion interpolation, the value is simply the target camera focal point, position, and view up. For rotational interpolation, the value is the angle to rotate in the azimuth and elevation directions (and maybe roll as well).
The second thing to consider about the camera track is the ability to set camera positions. Although it is straightforward to specify rotation angles, it is near impossible to set an arbitrary camera position. There must be a way to allow the user to easily establish a camera position and set that position in a camera keyframe. We can do this two ways. First, when creating a new keyframe, the dialog can automatically establish the keyframe as a quaternion interpolation to the current camera position. It is straightforward to change if the user does not want this. Second, when quaternion interpolation is set, the value column should contain a button that sets the camera position to the current camera position. Obviously, both of these modes require the keyframes dialog box to be non-modal so that the user can change the camera position without closing the dialog box.
Issues
The proposed design is not without its issues. Here are a few.
Keyframe values in timeline viewer
In the animation timeline viewer, keyframe information is written in the boxes spanning the length of the interpolations. When keyframes are close together, there may not be enough room to see all of the keyframe value.
This is simply an unavoidable consequence of using a timeline viewer. When the track boxes are too small to show the values, the display should fail gracefully. That is, the values become obscured and clipped by the track box boundaries. This issue is probably unimportant. The same problem occurs in other movie making applications, and the only solution is to zoom in and out. In fact, the problem is probably less serious for scientific animations where lots of small interpolations are probably rare.
Another problem may be that the value may never fit into the timeline viewer track. Such is probably the case for camera position descriptions and sets of isosurface values. Again, we will simply have to punt and display only what fits, which may be nothing.
Cameras from Multiple Views
In the mockups described so far there is a single track for camera. However, with multiple views there will (potentially) be multiple cameras. So in actuality there will probably be several tracks associated with cameras from different views.
That in itself should be straightforward to implement. However, the problem is that the string identifying each view will undoubtedly be meaningless to users. Thus, there has to be some other indication of which camera is associated with which view. The easiest way to do this is to simply provide some visual indication in the timeline viewer that shows which camera is attached to the active view.
Linked Properties
There is nothing too special about animating linked properties. Simply animate one and the other will follow. The only situation that can occur is that the user tries to animate two linked properties with different values. In this case, I recommend that we just punt. Let the animation set both properties, one will win, and the user gets what he gets.
Behavior Changes for Play Modes
There are three different play modes, Sequence, Real Time, and Snap To TimeSteps, and each has its own effect on interaction with the timeline viewer.
Real Time
Real time mode is the closest to the animation modes used by the movie making software from which we based the timeline viewer design. The viewer should behave just as described above.
Sequence
Sequence mode is not all that much different than real time mode. The only change might be to add snap points to each time visited in the sequence.
Snap To TimeSteps
The snap to timesteps mode is strange with respect to the timeline viewer because the animation does not necessarily play out in a linear sequence of time. Thus, if the timeline viewer is scaled based on the simulation time, the size of the keyframe boxes could be misleading.
Thus, when in snap to timesteps mode, the timeline viewer should be rescaled such that the timesteps are spaced out evenly. The simulation time is piecewise linear. That is, it is interpolated linearly between the timesteps. This interpolation is simple a convenience to allow the user to switch between snap to timesteps and the other interpolation modes without loss of keyframe values.
When in this mode, the precedence of the snapping should probably be changed so that keyframes snap to timesteps first.
Modifying Timesteps
It is conceivable that users will want to modify the timesteps defined for the animation. For example, they may want to remove timesteps defined in one of the inputs or add timesteps of their own. However, how to best allow users to modify timesteps and whether it should be associated with this animation panel are unknown. We should probably punt on this for now.
Animation Spreadsheet (Old design)
We want to provide a simple animation interface that makes simple stuff simple, and allows people to do reasonably complex animations as well. This proposal is simple on purpose - we're trying to create a simple, understandable UI that users can understand and manipulate without a great deal of training.
The Animation Spreadsheet is a spreadsheet that captures the keyframes in an animation in a compact way. Rows show properties that are animated. Time Columns are defined by one or more keyframes. The icon in each cell gives information about what is happening in each column.
The Animation Spreadsheet is tied to a Keyframe Inspector, much like the one that ParaView currently has. Clicking on a cell in the spreadsheet brings up the appropriate inspector, to allow editing. In addition, the contents of the cell can be directly edited in the cell, no matter what type of data it is. Appropriate UI constraints keep the user from doing anything stupid.
Simpler Design
Well, after sleeping on it, here's a simpler design that I think works much better. In this design, it's just a table, and you directly input the values in the table. The top Property is Animation Time, which shows the 'real time' when the Time Column takes place.
In this example, we have a 1:00 animation in which the Opacity is animated for the first 0:10. Timesteps hold from 0:00 to 0:10, and then Timesteps animate so we can watch the data develop over time. There is also a 'Label' that changes at 0:10 (but this is just made up, to make the point that things other than floats can be in the table entries).
Note: The design of the first cell - the one that has the Property name, is still developing. I'm thinking that there will be something indicating the name of the thing that owns the property being animated, then the name of the property. If there are more than one properties animated on a thing, then all those properties will be grouped together. Depending upon who owns the 'Opacity' property (it's really the actor, right?) this example may not be entirely correct.
| Property | start | t1 | end | |
|---|---|---|---|---|
| Animation Time | 0:00 | 0:10 | 1:00 | |
| MyDataSet | Timesteps | 0 | 0 | 20 |
| - | Opacity | 0.0 | 1.0 | - |
| MyFilter | Label | Warmup | Begin | - |
This table shows the default animation that is set up once the user loads a data set - a 30 sec. animation (at video framerate) that animates the Timesteps.
| Property | start | end | |
|---|---|---|---|
| Animation Time | 0:00 | 0:30 | |
| MyExodusDataSet | Timesteps | 0 | 20 |
Interactions
- Note: all operations performed on the spreadsheet are integrated into the undo/redo stack.
- Animation Time is a special row, which is always present, and which cannot be deleted or moved. It is always at the top of the spreadsheet.
- The Properties column is always at the left, and cannot be moved.
- The Columns cannot be reordered by clicking on the column title.
- The columns default to a reasonable, uniform size, but like a spreadsheet, individual columns can be resized so their values display properly.
- Right Mouse Click on an item in the Pipeline Browser brings up a menu, and there is an 'Add keyframe' item. This bings up a dialogue box that lets the user enter an 'animation time' for the new timestep. Because by default there is always an animation defined (by default it is 30 seconds long, and the data sets animate from 0 to the last), this operation should always work. It doesn't matter if the spreadsheet is showing or not - the right thing will happen in the Animation Spreadsheet. If there is no row for this property, one is added. If there is already a Time Column for the requested time, a keyframe for that property is added. Otherwise, a new Time Column is created with a keyframe in it for this property.
- RMC on the header of a Time Column gives a menu with 'Delete this column', 'Create new column Before', 'Create new column After'.
- Dragging a Time Column moves that column, and automatically changes the Animation Time row for that column to be 1/2 between the columns it ends up between.
- start column cannot be moved.
- end column cannot be moved.
- Entering a value for the Animation Time row in a column moves that column to the appripriate spot. If there is already a column for that time, the user is informed of that, and the operation does not take place.
- Entering a value for the end Animation Time is a special case, because it may invalidate other times. The user should be informed of this, and be presented with logical options - 'Delete all invalid timesteps', etc. Since these operations can all be undone, there is little risk.
- There must be a value in the start Time Column
Details
- Must make it easy to establish frame rate.
Ignore Everything Below This Line. Really.
The Animation Spreadsheet is a spreadsheet that captures the keyframes in an animation in a compact way. Rows show properties that are animated. Time Columns are defined by one or more keyframes. The icon in each cell gives information about what is happening in each column. Figure 1 shows an Animation Spreadsheet display of an animation with keyframes at 5 different times. This is a complex example, and we'll address it later in this document. We'll start with a simple spreadsheet - one that demonstrates the most likely uses - to demonstrate the design.
Spreadsheet Properties
The spreadsheet has the following properties:
- There are at least two Time Columns. The first is labelled start, and the last is labeled end. Columns that fall between these are labeled T1, T2, etc. from left to right.
- Each row shows the animation properties for exactly one property.
- Rows alternate colors (grey and white to start, but this should be a user preference.)
- Each cell is either blank, or contains one of three icons:
Keyframes
A property is either animating between two keyframes, or it is holding on a value. This is the reason for the Green and Red keyframe icons - a keyframe can only be one of two types: a keep-animating-after-me keyframe (green), or a hold-after-me keyframe (red). Thus, any one property's animation can be defined by colored keyframes.
Examples
| A | B | C | D | E | |
|---|---|---|---|---|---|
| Keyframe | |||||
| Meaning | Start animating | Keep animating | Stop animating, hold | Start animating | Stop animating, hold |
You can 'derive' the appearance of the Green Arrow icon as follows:
// for a cell between two keyframes
If ( keyframe_to_the_left == a_red_keyframe )
{
no green arrow, because we're holding
}
else
{
put in a green arrow, because we must be animating between keyframes
}
Simple Examples
This simple example shows a spreadsheet of an animation of the Temperature property of some actor.Thie property has two keyframes - one at start and one at end. Note: by default, the Timestep property is animated from first to last over this animation, which is the default behavior for ParaView 2.x.
| Property | start | end |
|---|---|---|
| Timesteps | ||
| Temperature |
This example adds another property, with a keyframe at a time between start and end. Note the changes that happen in the existing rows, as arrows are inserted.
| Property | start | T1 | end |
|---|---|---|---|
| Timesteps | |||
| Temperature | |||
| Opacity |
Finally, we add additional keyframes to the Timesteps and Temperature properties, so that in this animation, opacity animates first, then time and temperature animate after that. This lets us fade the dataset in to establish the 'scene', then we animate time and temperature. A little complicated, but you get the idea about how the spreadsheet would change. Below this spreadsheet, there is another one that shows the values that we'd be animating over.
| Property | start | T1 | end |
|---|---|---|---|
| Timesteps | |||
| Temperature | |||
| Opacity |
Spreadsheet showing the values we'd be animating over, for the above example.
| Property | start | T1 | end |
|---|---|---|---|
| Timesteps | 0 | 0 | 10 |
| Temperature | 200 | 200 | 5000 |
| Opacity | 0.0 | 1.0 |
Complex Example
Figure 2 shows five animated properties: A, B, C, D, E.
- A animates between two keyframes: A and E.
- B animates between two keyframes: A, C, then holds, then animates between two connected keyframes: D, and E.
- C animates between two keyframes: A, and C, and then holds for the remainder of the animation.
- D does nothing until keyframe B, then it animates through three keyframes: B, C, and D, and then holds for the remainder of the animation.
- E animates through three keyframes: A, B, and C.