It's views all the way down

Well, we've said it before, but it's time to address the question of what is a view.
Graphs
The basic idea is to let the server control the 'layout' of data, but leave the rendering up to the client. For example, data from a filter could be 'mapped' into a plot, and the plot could be 'rendered' into XML for delivery to the client. The client would then render the XML.
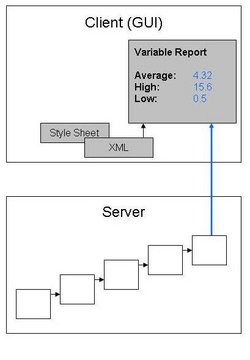
Figure 1 shows how this might work for a specific type of XML. The figure is a diagram of a server-side Mapper or some other ParaView-like object that creates SVG (Scalable Vector Graphics) of a graph. This SVG is then delivered to the client for rendering. The advantage of this is that the properties that control the appearance of the graph will be stored on the server side, which follows the current design. (The client would be responsible for providing UI elements that control these attributes) This idea
